 > HOME > ブログカスタマイズ
> HOME > ブログカスタマイズブログカスタマイズ?つか小ネタ?つか自分メモ?
2011年06月12日
フト・・・
ブログカスタマイズとまったまんまだったので、なんとなく。
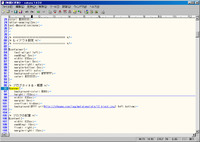
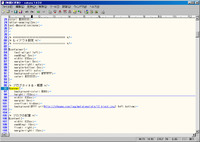
今のテンプレはHTMLもCSSも1から全部書き起こしでやってて
独自タグやループ部分をひっぱってきてるだけな感じ。
なんとなく、それに関するメモ。
html、bodyから、loop部分まで・・・とおもったら、preもcodeも効きませんwwwwwww
xmpタグ使うと、なんかbrが勝手にオマケについてくるしww
SS撮るのもメンドーくさいし・・・。
ってことでCSSのみ。
むちゃくちゃ長いのでヘッダ指定まで。
あと、ちなみに、このコードだとCSSのバリデートは通りません。
HTMLなんてもっとヒサンだしwww警告ばっかだったwwww
ちょい見た目こだわりたい人は、ここら辺がんばればイケマスよ!
ブログカスタマイズとまったまんまだったので、なんとなく。
今のテンプレはHTMLもCSSも1から全部書き起こしでやってて
独自タグやループ部分をひっぱってきてるだけな感じ。
なんとなく、それに関するメモ。
html、bodyから、loop部分まで・・・とおもったら、preもcodeも効きませんwwwwwww
xmpタグ使うと、なんかbrが勝手にオマケについてくるしww
SS撮るのもメンドーくさいし・・・。
ってことでCSSのみ。
むちゃくちゃ長いのでヘッダ指定まで。
あと、ちなみに、このコードだとCSSのバリデートは通りません。
HTMLなんてもっとヒサンだしwww警告ばっかだったwwww
*{
margin: 0px;
padding: 0px;
font-family:Modern, "メイリオ", Meiryo, Osaka;
}
なぜか、bodyとかに設定したものが効かなかったのでワイルドカード使用・・・・。
Modernは、windowsなら標準で入ってるっぽいので、英数字の見た目良くするのに利用。
Mac用に、Osaka(ゴシックフォント)を指定。
Vista以前はもう除外する勢いでMSゴシックなどはハズシマシタ。
まあ、標準フォントが勝手に割り当てられるはずです・・・確か。
あと、IE8以前も除外する勢いで対応させてませんw
可読性を考慮すると、やっぱりゴシックフォントに落ちつくんだよなぁ。
body {
margin: 0px;
padding: 0px;
background-image: url();
color:#333333;
font-family: Modern, "メイリオ", Meiryo, Osaka;
font-size: 1em;
text-shadow: 1px 0px 3px #666;
min-width: 1100px;
line-height: 1.2em;
}
min-widthは、最低幅指定です。たとえばブラウザを縮小したときに
width指定ないもの・%指定してる部分なんかはブラウザの幅まで縮小されちゃうので。
リキッドレイアウトだったら逆にこれ指定してたらマズイ?でもないか・・・。
IE8以前除外の理由のテキストシャドウがいます。
htcとかいうファイル入れてやればいけますが。
h1,h2,h3,h4,h5,h6,ul,li,address {
font-weight: normal;
font-style: normal;
}
見出し文字とかの太字やらナナメやらを解除。
p,img{
margin: 2px 0;
}
ul li {
list-style-type:none;
list-style-position: outside;
}
table {
border-collapse: collapse;
}
.clear {
clear: both;
}
.aligncenter{
text-align: center;
}
.alignright{
text-align: right;
}
.alignleft {
text-align: left;
}
/*■■■■■■■■■■■■■■■■■■■■■■
Link color setting
■■■■■■■■■■■■■■■■■■■■■■
*/
a img {
border: none;
}
画像にリンクを張ったときに、リンクの線を消してます。
コンテンツ部分は別途で指定いれて線を出すようにしています。
a:link {
color: #E42E8C;
text-decoration: none;
}
a:visited {
color: #E42E8C;
text-decoration:none;
}
a:hover {
color: #E42E8C;
text-decoration:underline;
}
a:active {
color:#E42E8C;
}
#contents_outer {
background-image: url();
background-repeat: repeat-x;
width: 100%;
}
#contents_outer #header {
margin: auto;
width: 1100px;
background-image: url();
height: 500px;
background-repeat: no-repeat;
background-position: right;
}
#main {
width: 1100px;
margin: auto;
position: relative;
left: 0px;
top: 0px;
right: 0px;
bottom: 0px;
}
#header h1 a {
width: 280px;
display: block;
position: absolute;
top: 282px;
height: 194px;
left: 60px;
text-indent: -9999px;
}
タイトルや文字を、画像に置き換えたいときに、text-indentを利用。(またはdisplay: none;)
検索エンジン的にはグレーゾーンですが、今のところペナはなし。
幅・高さ指定して、positionで、位置を動かしてるので、題名のところにしか反応しません。
これがCSSの便利なトコ・・・。
ちなみに、マウスオーバー用のJavaScriptも一応持ってることは持ってる、
けど、いちいちクラス指定してやるやつなのでメンドークサイ。
#header h1 a:hover{
background: url() no-repeat left top;
}
普段、タイトルロゴには使わないけど、マウスオーバー設定。
気づく人なんかおらんじゃろ・・・w
#description {
position: absolute;
left: 376px;
top: 372px;
width: 638px;
}
説明文トコですね。
ちょい見た目こだわりたい人は、ここら辺がんばればイケマスよ!
カスタマイズ完了~
2010年08月05日
ブログテンプレカスタマイズしました。
作業は、だいったい(部品作るの入れて)1日半ぐらい。
めずらしく、SS以外は全部1から作ってます。
紙のテクスチャぐらいか・・・落としてきたの。
あとは、全部フォトショップのフィルタとか
ちまちま書いて作ったりとか。
この情熱(ないけど)を仕事にも向けられたらいいんですけど
そこは、まあ、仕事と趣味の違いということで。
なんとか、カフェ出勤の時間までに終わらせられてヨカッタ。
帰ってご飯食べてから、ずっとやってたもんだから
今日は他ゲも、他の方のブログも
オバカなニュースサイト閲覧もSLもやってない(*´∀`)″ケラケラ
作業は、だいったい(部品作るの入れて)1日半ぐらい。
めずらしく、SS以外は全部1から作ってます。
紙のテクスチャぐらいか・・・落としてきたの。
あとは、全部フォトショップのフィルタとか
ちまちま書いて作ったりとか。
この情熱(ないけど)を仕事にも向けられたらいいんですけど
そこは、まあ、仕事と趣味の違いということで。
なんとか、カフェ出勤の時間までに終わらせられてヨカッタ。
帰ってご飯食べてから、ずっとやってたもんだから
今日は他ゲも、他の方のブログも
オバカなニュースサイト閲覧もSLもやってない(*´∀`)″ケラケラ
ブログカスタマイズ番外編
2010年06月14日
※※※HTMLなにそれ、CSSなにそれな人はいじらないでください※※※
そろそろ、本格的にCSS3とHTML5が動き出しそうだな・・・なんて。
でも、IE8までは完全にアウト!ですが・・・。
IEのCSS3対応は、IE9からです。
ちなみに、CSS3だと、背景画像を使わずにグラデーションできたり
なんだかスッゴイことになってます。
とりあえず、CSSだけで角丸ボックスができるコード
↓↓↓
これを、角を丸めたいクラスなりIDなりに指定してあげれば反映されます。
どんどん便利になっていくなぁ・・・。
画像を使ってコーナーを丸くするのに挫折しちゃった方お試しあれw
ちなみに、右上だけ丸めたいとかそういう指定もできちゃいますよ。
px数を大きくすれば、ほぼ楕円形や円形も可能。
余談。
クロスブラウザの角丸を実装したい場合には
(CSS3未対応なブラウザ対応)
border-radius.htcファイルをダウンロードして
CSSに下の一文つっこめば反映されます。
border-radius.htcは、実際にアップした場所のアドレスを入れないといけないので
階層が下にあった場合には、そこから。
確実なのは絶対パスで指定してあげることだと思います。
※マメだとこれアップできないとおもうので、IE系統はとりあえず、あきらめた方がいいかもしれない。
そろそろ、本格的にCSS3とHTML5が動き出しそうだな・・・なんて。
でも、IE8までは完全にアウト!ですが・・・。
IEのCSS3対応は、IE9からです。
ちなみに、CSS3だと、背景画像を使わずにグラデーションできたり
なんだかスッゴイことになってます。
とりあえず、CSSだけで角丸ボックスができるコード
↓↓↓
-moz-border-radius: 5px;
//FireFox
-webkit-border-radius: 5px;
//Safari-chrome
border-radius: 5px;
//CSS3これを、角を丸めたいクラスなりIDなりに指定してあげれば反映されます。
どんどん便利になっていくなぁ・・・。
画像を使ってコーナーを丸くするのに挫折しちゃった方お試しあれw
ちなみに、右上だけ丸めたいとかそういう指定もできちゃいますよ。
px数を大きくすれば、ほぼ楕円形や円形も可能。
余談。
クロスブラウザの角丸を実装したい場合には
(CSS3未対応なブラウザ対応)
border-radius.htcファイルをダウンロードして
CSSに下の一文つっこめば反映されます。
behavior: url(border-radius.htc);border-radius.htcは、実際にアップした場所のアドレスを入れないといけないので
階層が下にあった場合には、そこから。
確実なのは絶対パスで指定してあげることだと思います。
※マメだとこれアップできないとおもうので、IE系統はとりあえず、あきらめた方がいいかもしれない。
ほったらかしてた、ブログカスタマイズ
2010年03月05日
※画像はクリックで拡大します
1月から、盛大にほたらかしておりました・・・。
まあ、あんまり需要もないしね。なかったことにすりゃいーんですけど。
ま、とりあえず。
今回の変更点:説明文部分を変更します。(どういう見た目を考えてるかは、前記事にラフのせてます)
変更箇所: css html(トップページ・個別記事・アーカイブ)
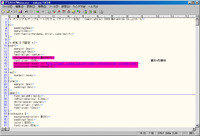
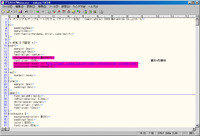
とりあえず、変更前のcssとhtml


説明文のところは、div class="description"というモノになってます。
なので、cssとhtmlの該当の箇所を変更。
まず、htmlから。

htmlは場所を移動するだけです。
理由:head内に入っているため、cssで指定してもラフどおりにいかないため。
んで、css側の変更

主に付けたしオンリーです。
上から
・どうやら、見た目を太字にしていたみたで、太字に設定・・・。
・背景画像があります。アップロードとかは、すでに背景画像のとこで説明してるんで割愛で。
横方向のみリピートさせたいので、リピートを指定(背景画像のところで以下略)
・どうやら、黒字にしたかったらしいので、文字色を黒字に指定(#000でも黒になります)
・いじってません。
・そのままだと、文字分の高さしかありまへん。画像をみて、高さを調べてheightを追加。
・余白設定です。まとめて設定してあるので、一応説明
順番に 上 右 下 左を設定しています。で、今回、真ん中あたりに文字をおきたいので、上部の余白に10pxを追加。
・変更してません
・変更してません
あとは、それぞれをテンプレート画面の該当の場所にコピー→ペースト
保存をして確認。

以上!!!(*`д´*)
1月から、盛大にほたらかしておりました・・・。
まあ、あんまり需要もないしね。なかったことにすりゃいーんですけど。
ま、とりあえず。
今回の変更点:説明文部分を変更します。(どういう見た目を考えてるかは、前記事にラフのせてます)
変更箇所: css html(トップページ・個別記事・アーカイブ)
とりあえず、変更前のcssとhtml


説明文のところは、div class="description"というモノになってます。
なので、cssとhtmlの該当の箇所を変更。
まず、htmlから。

htmlは場所を移動するだけです。
理由:head内に入っているため、cssで指定してもラフどおりにいかないため。
んで、css側の変更

主に付けたしオンリーです。
上から
・どうやら、見た目を太字にしていたみたで、太字に設定・・・。
・背景画像があります。アップロードとかは、すでに背景画像のとこで説明してるんで割愛で。
横方向のみリピートさせたいので、リピートを指定(背景画像のところで以下略)
・どうやら、黒字にしたかったらしいので、文字色を黒字に指定(#000でも黒になります)
・いじってません。
・そのままだと、文字分の高さしかありまへん。画像をみて、高さを調べてheightを追加。
・余白設定です。まとめて設定してあるので、一応説明
順番に 上 右 下 左を設定しています。で、今回、真ん中あたりに文字をおきたいので、上部の余白に10pxを追加。
・変更してません
・変更してません
あとは、それぞれをテンプレート画面の該当の場所にコピー→ペースト
保存をして確認。

以上!!!(*`д´*)
テンプレートカスタマイズ(ヘッダー編)
2010年01月21日
※画像はクリックで拡大。
元画像がどっかいっちゃって、というより、間違えて捨てたらしくて。
ブログにリサイズしないで載せといてよかった
というか、これは、こんなクソ記事は書くなとの神様からのお達しだろうなと推測してみる。
ま~、見てるヤツいなさそーだしね、たぶん。
いじくりまわして覚えたほうがはやそうだしwwwwwwwwwww
とりあえず、タイトル部分の変更っす。
変更するところ:css
変更前 変更後
変更後
レイアウト設定の部分の、#banner部分を変更。
デザインだと、高さが85(厳密に言うと、86wwww)になっていたので、まず高さを85に変更。
で、背景画像もなにもないまっちろな画面なので、backgroundの指定は丸ごと消去します。
あとは、保存をしてプレビュー

細かい指定なんかは、後回し。

ハント中に見かけた・・・・w
置物じゃないですよ、タイニーアバター。
っつか、名前とかよくみたら、店主さんだった、という件・・・・。
元画像がどっかいっちゃって、というより、間違えて捨てたらしくて。
ブログにリサイズしないで載せといてよかった
というか、これは、こんなクソ記事は書くなとの神様からのお達しだろうなと推測してみる。
ま~、見てるヤツいなさそーだしね、たぶん。
いじくりまわして覚えたほうがはやそうだしwwwwwwwwwww
とりあえず、タイトル部分の変更っす。
変更するところ:css
変更前
 変更後
変更後
レイアウト設定の部分の、#banner部分を変更。
デザインだと、高さが85(厳密に言うと、86wwww)になっていたので、まず高さを85に変更。
で、背景画像もなにもないまっちろな画面なので、backgroundの指定は丸ごと消去します。
あとは、保存をしてプレビュー

細かい指定なんかは、後回し。

ハント中に見かけた・・・・w
置物じゃないですよ、タイニーアバター。
っつか、名前とかよくみたら、店主さんだった、という件・・・・。
テンプレートカスタマイズ(背景変更編)
2010年01月18日
とりあえず、先日のラフデザ(っていうほどのモノか?!)をモトにまずは背景を変更しましょうという記事です。
例のごとく、慣れてる人は「クソ記事」なので、閉じてくださいwwww
背景変更方法(画像使用の場合)
①:背景画像をアップロードします。
記事を書く、の中の画像一覧をクリックすると、アップロードが上部にありますので
それで、使いたい背景画像をアップロード。
アップロードされたら、その画像をクリックして、URLをメモっておきます。
(どうも、絶対パス指定しかできないみたいだし・・・)
②サイドバーにあるブログの設定の中のテンプレートをクリック。
いきなり一発目からやってしまうと、反映されてしまうので、2個目か3個目にひとつテンプレートを追加します。

オリジナルテンプレートをうんぬんでも(慣れてりゃ)いいのですが、とりあえずは既存テンプレを流用して
カスタマイズするほうが楽なので、テンプレートを追加。
見本が2カラムのものですので、2カラムのテンプレートを選択。
③追加されたら、カスタマイズをクリックして開きます。
上から、スタイルシート、などあると思いますが、今回使うのはスタイルシートなのでそれに書いてあるものを
全部コピー→メモ帳など、テキストエディタに貼り付け。
(ローカルで確認をしたい場合は、スタイルシートと記事部分をコピーして、保存。スタイルシートの拡張子はcss、記事部分はhtml。htmlのhead内に、ローカルのcssのパスを記入。アップ前に消去。)
④今回は背景の変更なので、*のスグ下のhtml設定という部分のbodyを変更します。

すでに、background-urlというところに、urlが入っているとおもうのですが、そこを使いたい背景(①でメモったURL)に差し替えるだけでOK
(テンプレだとこ~ゆ~のが楽ナンデス)
で、今回使う背景は縦方向のグラデーションなので、指定をひとつ追加しました。
変更後のソース

何も指定を入れないと、縦横方向にリピートします。
今回は縦のグラデーションで、横方向のみのリピートだったので、background-repeatを追加。
※オマケ
repeat
縦横に背景画像を繰り返して表示します。これが初期値です。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
で、横方向だけに繰り返しをさせると、下側が困ったことにになるので、グラデーションの一番下の色をメモしておいて
backgroud-colorにその色を記入。
⑤テンプレートに戻って、編集したものをペースト。
一度保存をして、プレビューで確認。

これで背景の指定は終了・・・つか、記事がなげぇwwwwwwww
つか、仕事終わってないのに俺なにやってんだろ・・・
例のごとく、慣れてる人は「クソ記事」なので、閉じてくださいwwww
背景変更方法(画像使用の場合)
①:背景画像をアップロードします。
記事を書く、の中の画像一覧をクリックすると、アップロードが上部にありますので
それで、使いたい背景画像をアップロード。
アップロードされたら、その画像をクリックして、URLをメモっておきます。
(どうも、絶対パス指定しかできないみたいだし・・・)
②サイドバーにあるブログの設定の中のテンプレートをクリック。
いきなり一発目からやってしまうと、反映されてしまうので、2個目か3個目にひとつテンプレートを追加します。

オリジナルテンプレートをうんぬんでも(慣れてりゃ)いいのですが、とりあえずは既存テンプレを流用して
カスタマイズするほうが楽なので、テンプレートを追加。
見本が2カラムのものですので、2カラムのテンプレートを選択。
③追加されたら、カスタマイズをクリックして開きます。
上から、スタイルシート、などあると思いますが、今回使うのはスタイルシートなのでそれに書いてあるものを
全部コピー→メモ帳など、テキストエディタに貼り付け。
(ローカルで確認をしたい場合は、スタイルシートと記事部分をコピーして、保存。スタイルシートの拡張子はcss、記事部分はhtml。htmlのhead内に、ローカルのcssのパスを記入。アップ前に消去。)
④今回は背景の変更なので、*のスグ下のhtml設定という部分のbodyを変更します。

すでに、background-urlというところに、urlが入っているとおもうのですが、そこを使いたい背景(①でメモったURL)に差し替えるだけでOK
(テンプレだとこ~ゆ~のが楽ナンデス)
で、今回使う背景は縦方向のグラデーションなので、指定をひとつ追加しました。
変更後のソース

何も指定を入れないと、縦横方向にリピートします。
今回は縦のグラデーションで、横方向のみのリピートだったので、background-repeatを追加。
※オマケ
repeat
縦横に背景画像を繰り返して表示します。これが初期値です。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
で、横方向だけに繰り返しをさせると、下側が困ったことにになるので、グラデーションの一番下の色をメモしておいて
backgroud-colorにその色を記入。
⑤テンプレートに戻って、編集したものをペースト。
一度保存をして、プレビューで確認。

これで背景の指定は終了・・・つか、記事がなげぇwwwwwwww
つか、仕事終わってないのに俺なにやってんだろ・・・
ソラマメブログのカスタマイズ
2010年01月15日
超 超初心者向けの解説に・・・できればwwwww
なので、すでにカスタマイズ慣れしてる人には「なにこのクソ記事)になること請け合いなので
すぐに閉じてくださいまし。
つか、昨日はブログ書く→裏でMTいじる→別PCで頼まれたブツをイラレで書く(神社とかめ~んどくせ~)
で、気づいたら机の上で寝てました。
しかもカフェ出勤の日だったんで、落としてINしなおすの面倒くさかったんでSLにINしたまま・・・・。
俗に言う、寝落ちってやつですね。
今度からはINしたまま裏で作業すんのやめときます_| ̄|(、ン、)
で、とりあえず、テンプレをオリジナルにカスタマイズするにあたって構成を理解しましょうっていう記事です。
FireFoxのアドオンなんかがあれば一発なんですけれども。

わかりづらいかもしれませんが、2カラムの場合の構成はこうなっていました。
うちのブログのスクショから見ていったんで、これ開いてるひとは見比べていただければ。
カスタマイズするときには、まずこういったトコからいじっていきます。
固定レイアウト?リキッドレイアウト?など言い出してたらキリないので、楽な固定レイアウトが良いかと。
用意するもの:画像加工ツール(GIMPあたりが有名ですね)・メモ帳(できれば秀丸・サクラエディタなど)
メモ帳は、そのままブラウザ上で編集するには不便だからですwww
ウィンドウズ付属のメモ帳でもいいのですが、秀丸やサクラエディタなんかは、タグを色分けしてくれて非常に便利なので、オススメです。
とりあえず、記事書くにあたってテキトーなの用意。

これ通りに(テンプレ適用しないけどwww適当すぎてwww)やってきます。
まあ、構成わかりゃいいんで・・・( ・ノェ・)コショッ
なので、すでにカスタマイズ慣れしてる人には「なにこのクソ記事)になること請け合いなので
すぐに閉じてくださいまし。
つか、昨日はブログ書く→裏でMTいじる→別PCで頼まれたブツをイラレで書く(神社とかめ~んどくせ~)
で、気づいたら机の上で寝てました。
しかもカフェ出勤の日だったんで、落としてINしなおすの面倒くさかったんでSLにINしたまま・・・・。
俗に言う、寝落ちってやつですね。
今度からはINしたまま裏で作業すんのやめときます_| ̄|(、ン、)
で、とりあえず、テンプレをオリジナルにカスタマイズするにあたって構成を理解しましょうっていう記事です。
FireFoxのアドオンなんかがあれば一発なんですけれども。

わかりづらいかもしれませんが、2カラムの場合の構成はこうなっていました。
うちのブログのスクショから見ていったんで、これ開いてるひとは見比べていただければ。
カスタマイズするときには、まずこういったトコからいじっていきます。
固定レイアウト?リキッドレイアウト?など言い出してたらキリないので、楽な固定レイアウトが良いかと。
用意するもの:画像加工ツール(GIMPあたりが有名ですね)・メモ帳(できれば秀丸・サクラエディタなど)
メモ帳は、そのままブラウザ上で編集するには不便だからですwww
ウィンドウズ付属のメモ帳でもいいのですが、秀丸やサクラエディタなんかは、タグを色分けしてくれて非常に便利なので、オススメです。
とりあえず、記事書くにあたってテキトーなの用意。

これ通りに(テンプレ適用しないけどwww適当すぎてwww)やってきます。
まあ、構成わかりゃいいんで・・・( ・ノェ・)コショッ

