テンプレートカスタマイズ(背景変更編)
2010年01月18日
とりあえず、先日のラフデザ(っていうほどのモノか?!)をモトにまずは背景を変更しましょうという記事です。
例のごとく、慣れてる人は「クソ記事」なので、閉じてくださいwwww
背景変更方法(画像使用の場合)
①:背景画像をアップロードします。
記事を書く、の中の画像一覧をクリックすると、アップロードが上部にありますので
それで、使いたい背景画像をアップロード。
アップロードされたら、その画像をクリックして、URLをメモっておきます。
(どうも、絶対パス指定しかできないみたいだし・・・)
②サイドバーにあるブログの設定の中のテンプレートをクリック。
いきなり一発目からやってしまうと、反映されてしまうので、2個目か3個目にひとつテンプレートを追加します。

オリジナルテンプレートをうんぬんでも(慣れてりゃ)いいのですが、とりあえずは既存テンプレを流用して
カスタマイズするほうが楽なので、テンプレートを追加。
見本が2カラムのものですので、2カラムのテンプレートを選択。
③追加されたら、カスタマイズをクリックして開きます。
上から、スタイルシート、などあると思いますが、今回使うのはスタイルシートなのでそれに書いてあるものを
全部コピー→メモ帳など、テキストエディタに貼り付け。
(ローカルで確認をしたい場合は、スタイルシートと記事部分をコピーして、保存。スタイルシートの拡張子はcss、記事部分はhtml。htmlのhead内に、ローカルのcssのパスを記入。アップ前に消去。)
④今回は背景の変更なので、*のスグ下のhtml設定という部分のbodyを変更します。

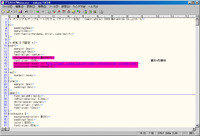
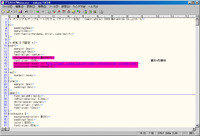
すでに、background-urlというところに、urlが入っているとおもうのですが、そこを使いたい背景(①でメモったURL)に差し替えるだけでOK
(テンプレだとこ~ゆ~のが楽ナンデス)
で、今回使う背景は縦方向のグラデーションなので、指定をひとつ追加しました。
変更後のソース

何も指定を入れないと、縦横方向にリピートします。
今回は縦のグラデーションで、横方向のみのリピートだったので、background-repeatを追加。
※オマケ
repeat
縦横に背景画像を繰り返して表示します。これが初期値です。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
で、横方向だけに繰り返しをさせると、下側が困ったことにになるので、グラデーションの一番下の色をメモしておいて
backgroud-colorにその色を記入。
⑤テンプレートに戻って、編集したものをペースト。
一度保存をして、プレビューで確認。

これで背景の指定は終了・・・つか、記事がなげぇwwwwwwww
つか、仕事終わってないのに俺なにやってんだろ・・・
例のごとく、慣れてる人は「クソ記事」なので、閉じてくださいwwww
背景変更方法(画像使用の場合)
①:背景画像をアップロードします。
記事を書く、の中の画像一覧をクリックすると、アップロードが上部にありますので
それで、使いたい背景画像をアップロード。
アップロードされたら、その画像をクリックして、URLをメモっておきます。
(どうも、絶対パス指定しかできないみたいだし・・・)
②サイドバーにあるブログの設定の中のテンプレートをクリック。
いきなり一発目からやってしまうと、反映されてしまうので、2個目か3個目にひとつテンプレートを追加します。

オリジナルテンプレートをうんぬんでも(慣れてりゃ)いいのですが、とりあえずは既存テンプレを流用して
カスタマイズするほうが楽なので、テンプレートを追加。
見本が2カラムのものですので、2カラムのテンプレートを選択。
③追加されたら、カスタマイズをクリックして開きます。
上から、スタイルシート、などあると思いますが、今回使うのはスタイルシートなのでそれに書いてあるものを
全部コピー→メモ帳など、テキストエディタに貼り付け。
(ローカルで確認をしたい場合は、スタイルシートと記事部分をコピーして、保存。スタイルシートの拡張子はcss、記事部分はhtml。htmlのhead内に、ローカルのcssのパスを記入。アップ前に消去。)
④今回は背景の変更なので、*のスグ下のhtml設定という部分のbodyを変更します。

すでに、background-urlというところに、urlが入っているとおもうのですが、そこを使いたい背景(①でメモったURL)に差し替えるだけでOK
(テンプレだとこ~ゆ~のが楽ナンデス)
で、今回使う背景は縦方向のグラデーションなので、指定をひとつ追加しました。
変更後のソース

何も指定を入れないと、縦横方向にリピートします。
今回は縦のグラデーションで、横方向のみのリピートだったので、background-repeatを追加。
※オマケ
repeat
縦横に背景画像を繰り返して表示します。これが初期値です。
repeat-x
横方向にのみ背景画像を繰り返して表示します。
repeat-y
縦方向にのみ背景画像を繰り返して表示します。
no-repeat
背景画像を一回だけ表示して繰り返しません。
で、横方向だけに繰り返しをさせると、下側が困ったことにになるので、グラデーションの一番下の色をメモしておいて
backgroud-colorにその色を記入。
⑤テンプレートに戻って、編集したものをペースト。
一度保存をして、プレビューで確認。

これで背景の指定は終了・・・つか、記事がなげぇwwwwwwww
つか、仕事終わってないのに俺なにやってんだろ・・・
Posted by てとら at 18:44│Comments(0)
│ブログカスタマイズ
ブログカスタマイズ?つか小ネタ?つか自分メモ?
カスタマイズ完了~
ブログカスタマイズ番外編
ほったらかしてた、ブログカスタマイズ
テンプレートカスタマイズ(ヘッダー編)
ソラマメブログのカスタマイズ
カスタマイズ完了~
ブログカスタマイズ番外編
ほったらかしてた、ブログカスタマイズ
テンプレートカスタマイズ(ヘッダー編)
ソラマメブログのカスタマイズ
※このブログではブログの持ち主が承認した後、コメントが反映される設定です。